UMG
通用属性
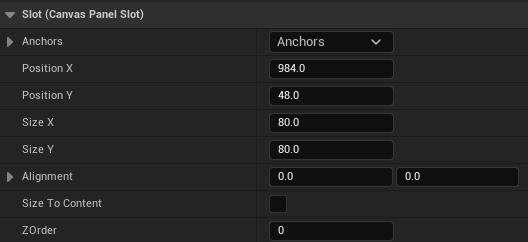
Slot 插槽

UMG
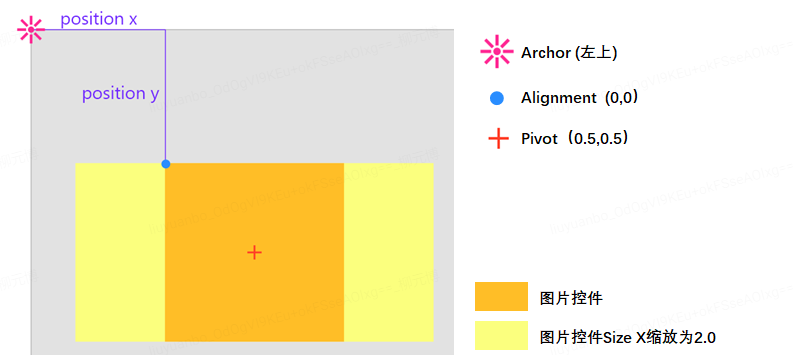
锚点
校准点

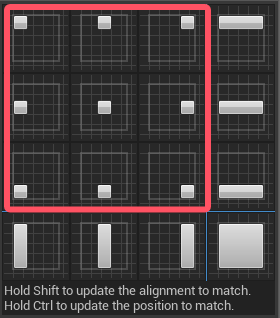
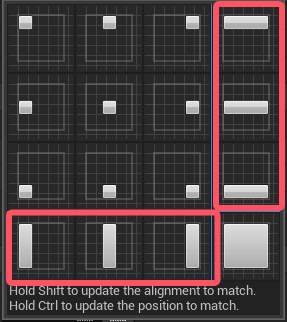
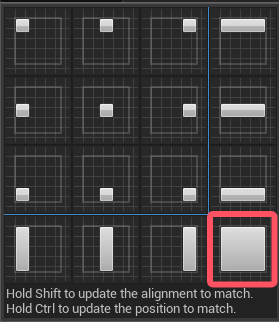
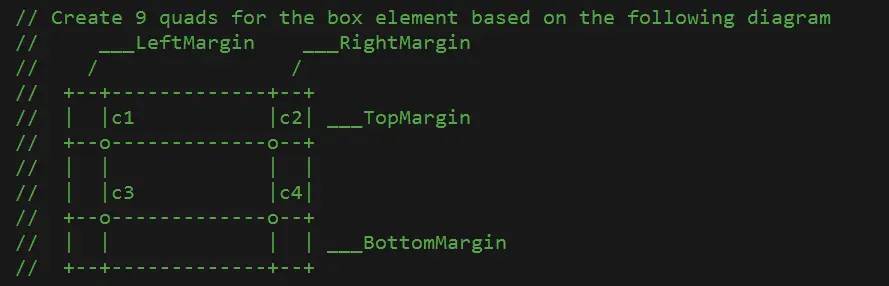
锚点的选择可以总结成三种:
九点适配(以中心点为例)


观察
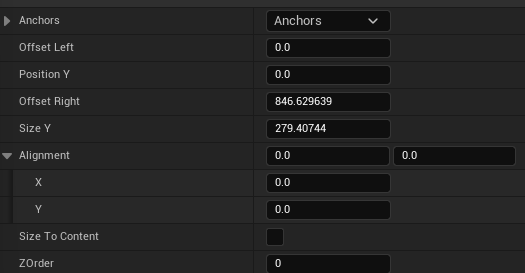
Anchors 下可以设置的部分,发现我们修改 Position 和 Size - Position
是校准点与锚点的 XY 距离 - Size
是控件 XY 尺寸
- Position
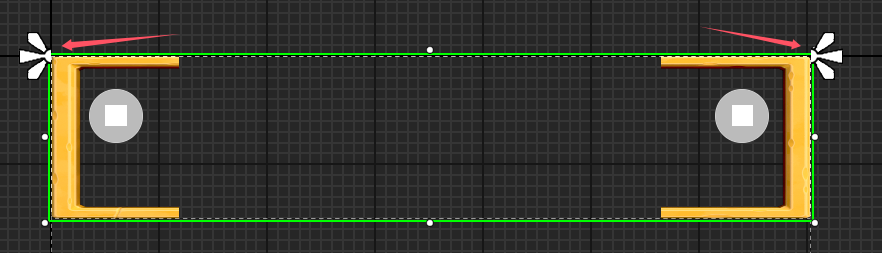
水平
/ 垂直拉伸(以水平顶部为例) 

这个就是将组件分成两个部分,分别对其使用
Offset 和 Position 的设置,即:左半边是对左上角的 Anchor 使用 Offset Left 确定位置,Position Y 确定上下位置 
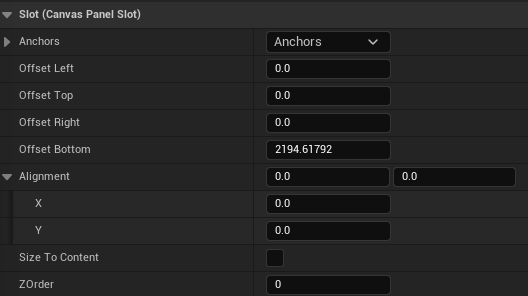
全局拉伸


参考水平、垂直的方式,全局就是将锚点分成四个部分,分别对其使用
Offset 和 Position 的设置
值得注意的是,这些锚点的都是相对于该组件的父组件设置的,而不是统一的以根节点作为参考,并且,我们可以手动设置每一个节点锚点的位置、形式。(点击锚点的叶瓣)
尺寸适配内容
ZOrder UMG

Content
Horizontal Alignment / Vertical Alignment: 水平
Content Color and Opacity: 里面内容的颜色和透明度
Padding: 其本身与其包含的内容之间的填充距离, The Padding styling option refers to the border created around aspects of the Widget.
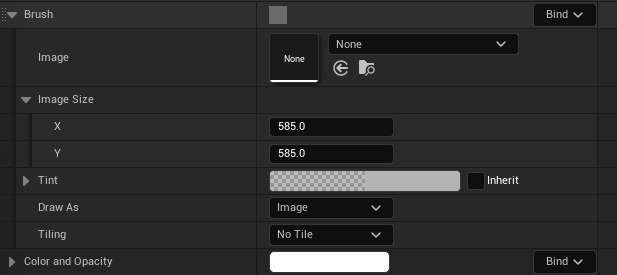
Apperance
Brush 图片刷子,类名是

Tint 影响最后绘制出来的图片的颜色
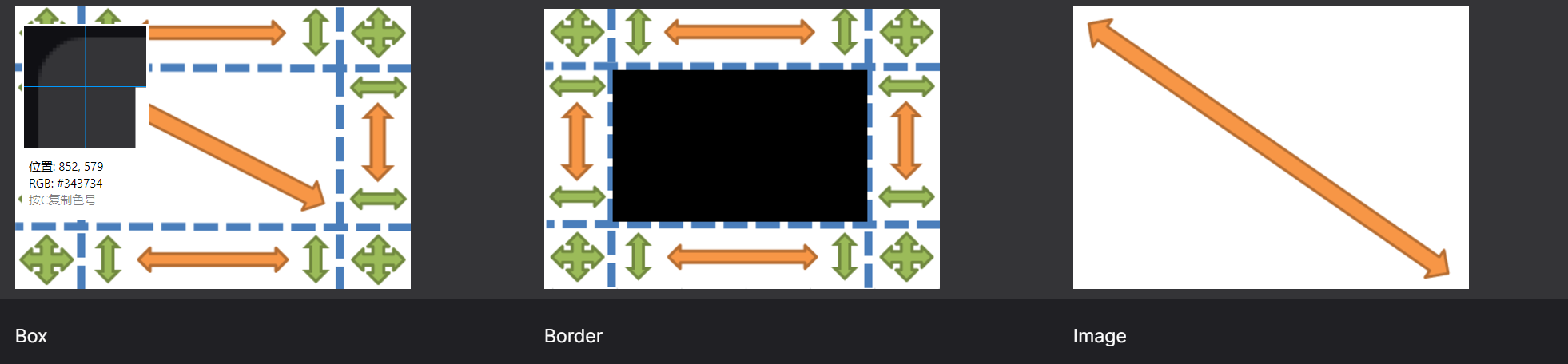
Draw As 分为三种情况

- Draw As image
- 保持不变
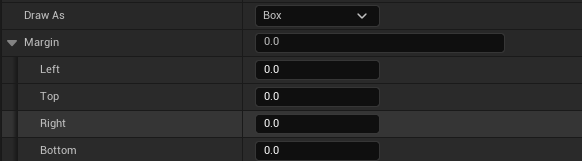
- Draw As Box
- 假设
Margin 全部设为 0.2,则该 Border 会根据图片的像素,计算出上下左右 20% 的比例,设其为固定内容,保持不变,避免像 Draw As image 那样被拉伸 - 注意是拉伸的时候保持边框不变,里面的内容仍然存在,且会被拉伸
- 假设
- Draw As Border
- 同
Box,但是中间的内容会变成空的,只保留设定的边框内容 - 保留的只有边框内容,所以会很难给出准确的值,要么做图片的时候就不做里面的内容,要么就用
Draw As 同 Box
- 同
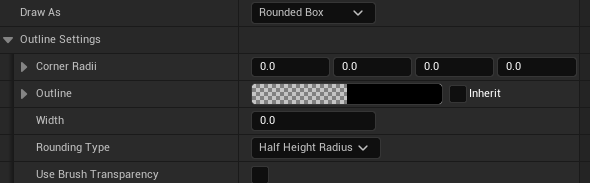
- Draw As Rounded Box
- 绘制圆形
Box 
- Corner Radii: 圆角半径,Rounding Type
为 Fixed Radius 生效,设置四个角的圆的半径 - Outline: 轮廓颜色,设置四个圆角的边框颜色
- Width: 轮廓宽度
- Rounding Type
- Fixed Radius 固定尺寸
- Half Height Radius 半径固定为一半高度
- Corner Radii: 圆角半径,Rounding Type
- 绘制圆形

Draw As 原理示意图
九宫格原理:中间部分会拉伸,四周保持原样

Color and Opacity: 该处染色对整个控件进行染色,即所有状态的资源都会叠加上这个颜色
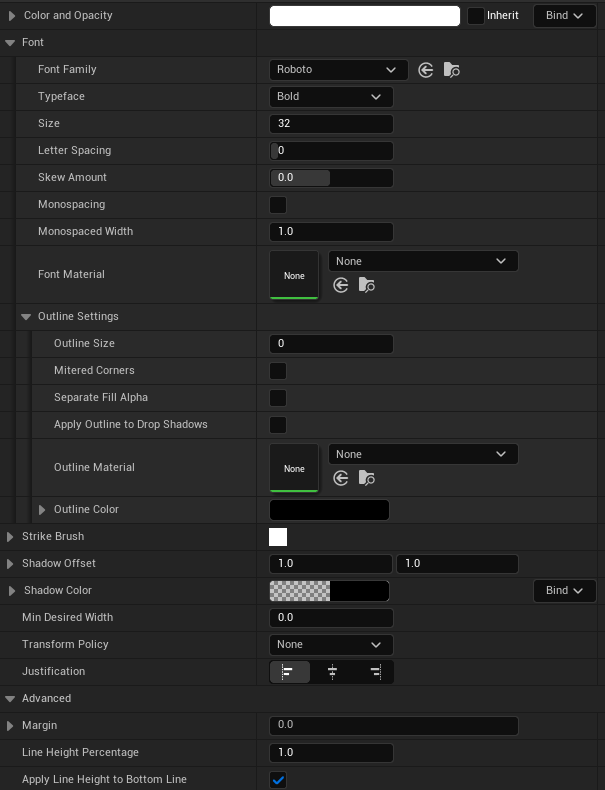
Font 字体

UMG
制作时默认 dpi 为 96 像素 / 英寸,psd 默认 dpi 是 72 像素 / 英寸。
在GUI 设计时将 dpi 设为 96,或者将 72dpi 下字体的字号乘以 0.75,都能还原效果图中的效果。
Justification: 只能调整垂直方向的对齐方式,是因为UE 的对齐逻辑基本都靠控件与 Panel 之间的相对位置来进行,因此此处若要调整竖直方向的对齐方式可以在外嵌套 sizebox
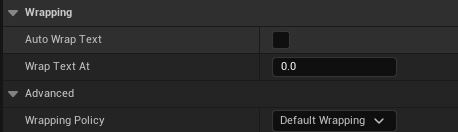
Warpping

这里提供了两种文本自动换行的方法,两者不能同时生效。
- 根据父节点的尺寸自动换行
- 当单行文本内容达到某一像素长度时进行换行(设为
0 代表不自动换行)
注意: 如果需要文本能够在打断英文单词来进行换行,则需要额外勾选 Allow Per Character Wrapping,否则一个超长单词是不会被打断来进行换行的
另外,Appearance
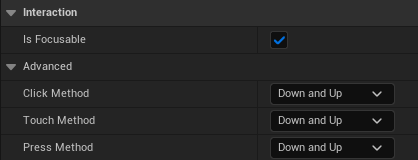
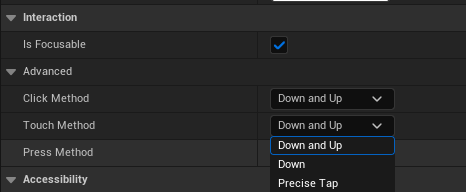
Interaction

勾选
强制打断的界面入口可以勾选,来打断移动、攻击等操作;非强制打断的吃药、切换武器操作入口则不能勾选。
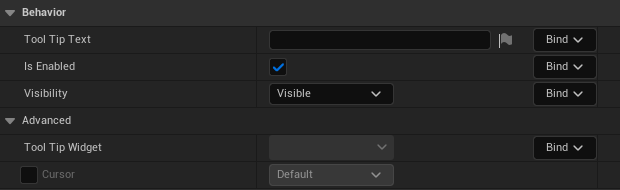
Behavior

Tool Tip Text 悬停提示,鼠标悬停的时候显示的提示文字内容
Visibility 可见性,此处可以控制游戏中的显示效果,但不影响在
- Visible 可见并接受交互事件
- Collapsed 不可见且不占用任何体积
- Hidden 不可见但占用体积,不接收交互事件
- Hit test invisible 可见,且他和他的子节点都不接受点击事件
- Set hit test visible 可见,且他自身不接受点击事件,不影响子节点
由于
有许多控件的默认状态就是
Tool Tip Widget: Tooltip widget to show when the user hovers over the widget with the mouse
Clipping
继承(Inherit)
该控件不裁剪子项,并且将遵循从父控件传入的任何裁剪/ 剔除。 裁剪至边界(Clip to Bounds)
该控件裁剪控件边界外的内容。它将边界与先前的裁剪区域相交。裁剪至边界 - 无相交(Clip to Bounds - Without Intersecting)
此控件裁剪至其边界。它不与现有裁剪几何体相交,而是推送新的裁剪状态。这实际上会允许它在要裁剪的层级的边界之外渲染。这并不会允许你忽略设置为 裁剪至边界 - 总是(Clip to Bounds - Always) 的裁剪区域。裁剪至边界 - 总是(Clip to Bounds - Always)
此控件裁剪至其边界。它会将这些边界与之前的裁剪区域相交。此裁剪区域无法忽略,它将总是裁剪子项。这很适合UI 中的硬屏障,因为你绝不会希望其中的动画或其他效果突破此区域。 按需(On Demand)
此控件会在其所需大小超过为该控件提供的已分配几何体时裁剪至其边界。如果发生该情况,它的作用将类似于 裁剪至边界(Clip to Bounds)。此模式主要为 文本(Text) 添加,它常常放置到最终会调整大小而无法支持文本长度的容器中。所以,无需标记可能包含带[YES] 的文本的每个容器,从而几乎不会导致批处理,添加此模式是为了根据需要动态调整裁剪。并非每个容器都设为 按需(On Demand),因为并非每个面板返回的所需大小都与它计划渲染所用的大小匹配。
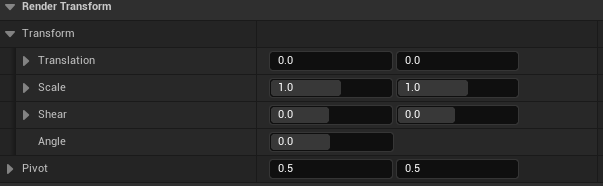
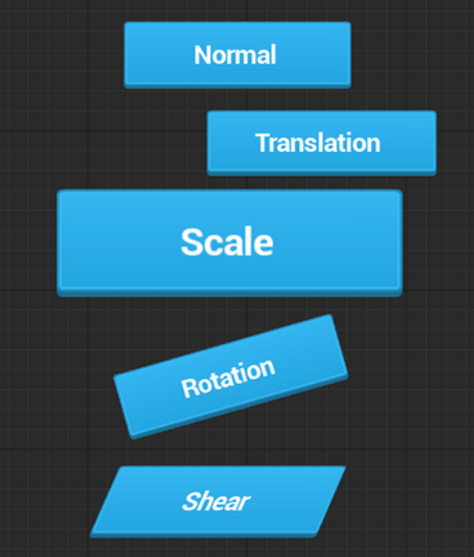
Render Transform

可以设置平移、缩放、倾斜和旋转,也可以调整对应的

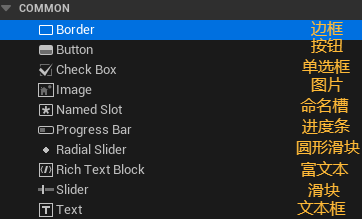
组件介绍
UMG



Border
A Border is a container widget that can contain one child widget, providing an opportunity to surround it with a back ground image and adjustable padding.
Button
接受交互事件的形式:

如果在一个
CheckBox
Image
Image
注意: Image
NameSlot
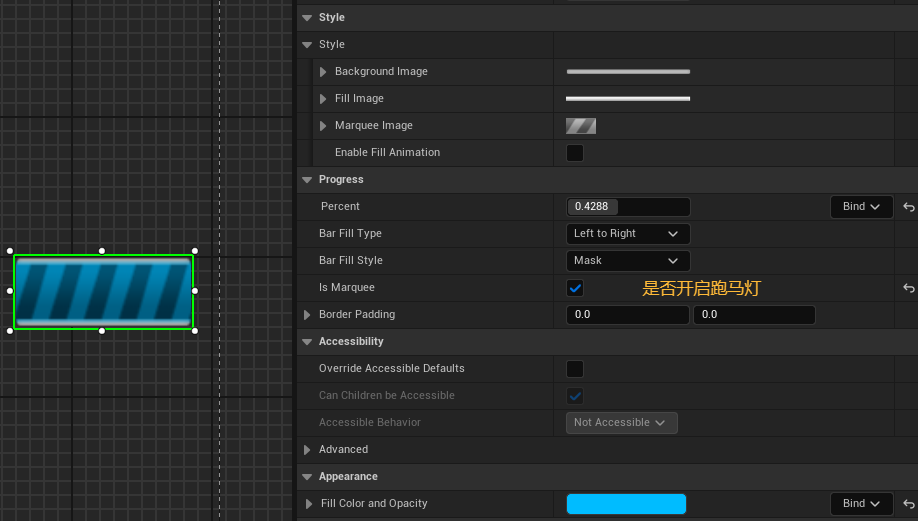
Progress Bar

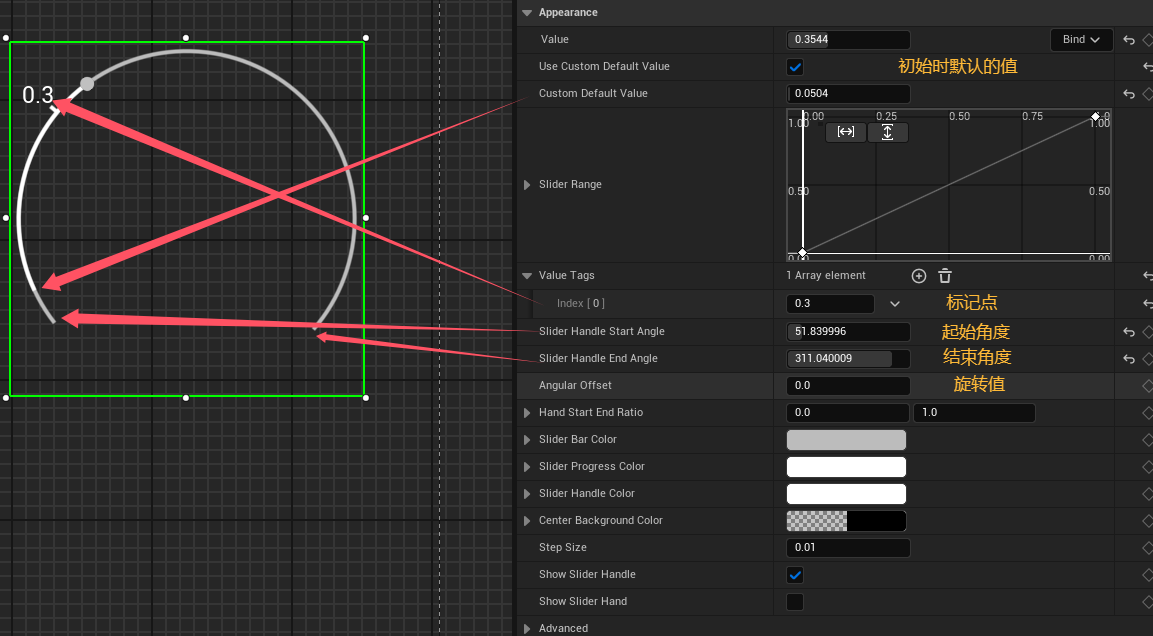
Radial Slider

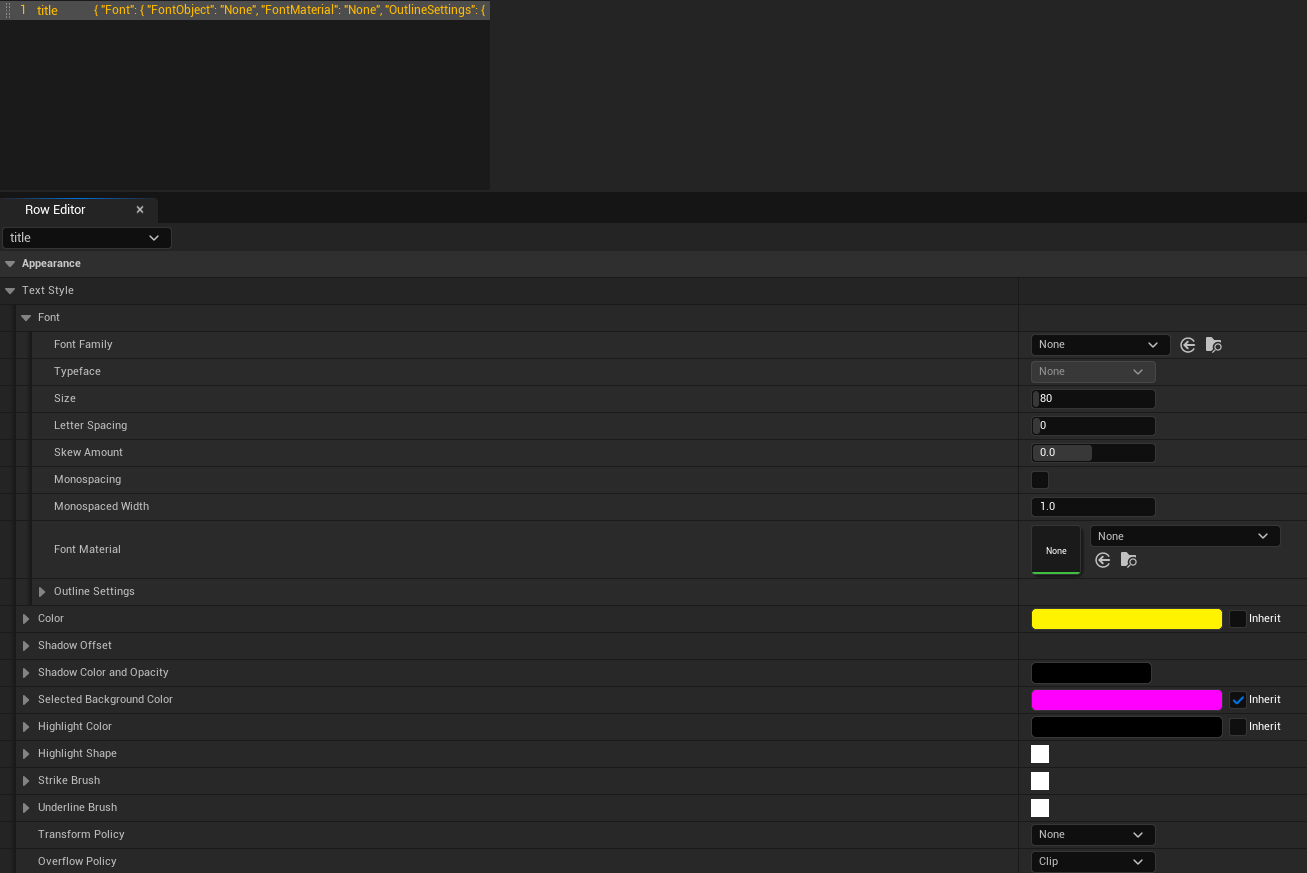
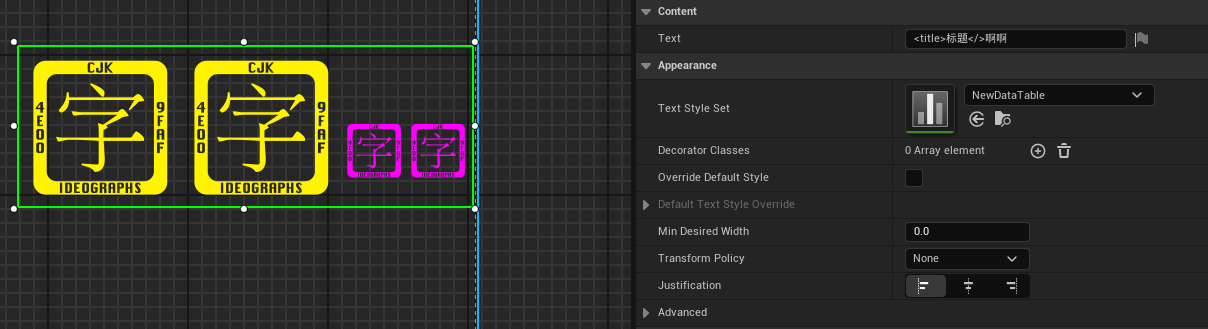
Rich Text Block



然后使用时参考以下格式:
- 文本内容
<字体格式名>文本内容
- 文本类型
- 将需要的
Datatable 填入 TextStyleSet
- 将需要的
Slider
Step Size (步长) 用于控制滑块控件相邻两档之间的最小间距
Bar Thickness 调整进度条宽度
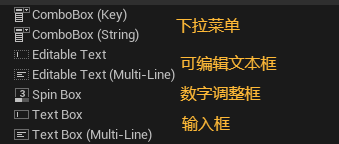
Text
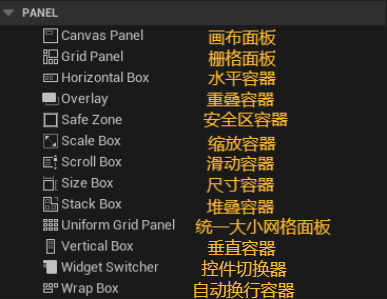
Canvas Panel
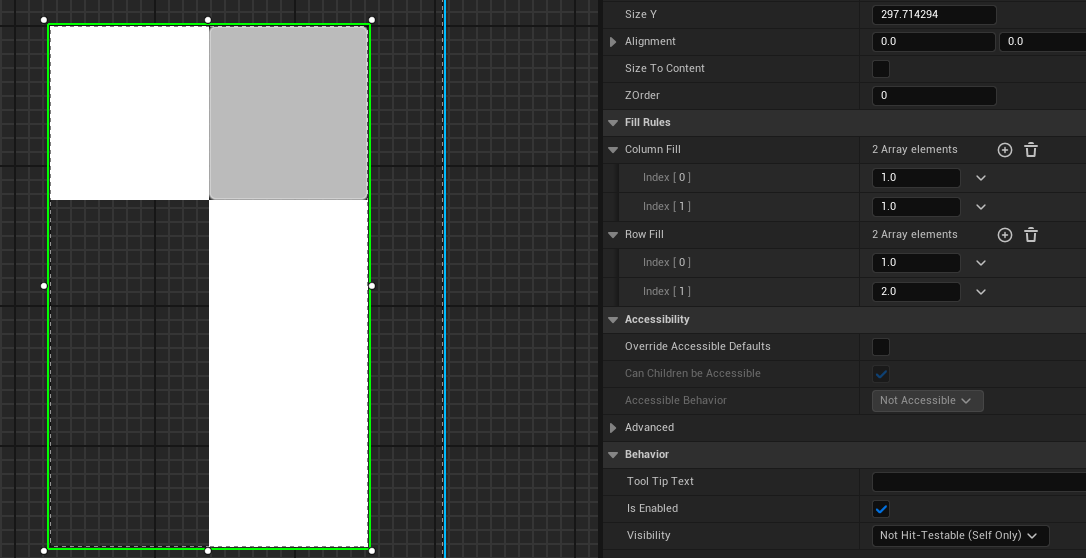
Grid Panel

自己创建一套网格系统,并让子控件在该网格内进行布局,可以设置对应的高度比例
Horizontal Box
Overlay
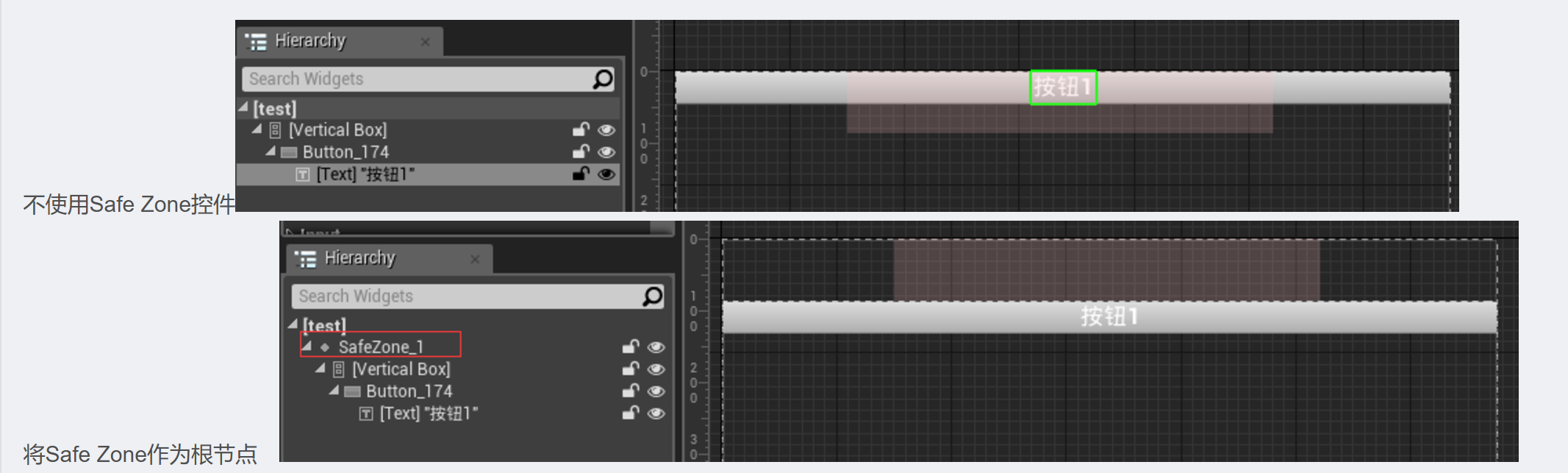
Safe Zone
避免设计被一些手机摄像头、灵动岛遮挡

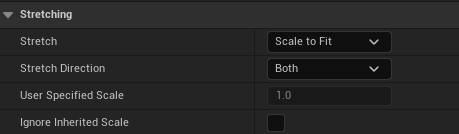
Scale Box
放入
允许以所需要的大小来放置内容,并将其缩放来满足放置在此框分配区域上的约束。利用此方法可缩放背景图像来填充区域,不会在不同高宽比下出现扭曲;也可以自动将一些文本与区域匹配

Fill:填充满整个
Scale Box,并且始终保持比例缩放,不会被裁减
Scale to Fill:填充满整个Scale Box,并且始终保持比例缩放。会被裁减
Scale to Fit X:只充满横向(X轴),保持比例,Y 轴可以被裁减
Scale to Fit Y:只充满纵向(Y轴),保持比例,X 轴可以被裁减
User Specified Scale:自定义缩放比例,而不是根据Scale Box 的尺寸缩放,Scale Box 大小缩放在此模式下不影响图片。
Scroll Box
Size Box
Width Override: 无视内容的大小,SizeBox
Height Override: 无视内容的大小,SizeBox
Min Desired Width: 最小宽度
Min Desired Height: 最小高度
Max Desired Width: 最大宽度
Max Desired Height: 最大高度
Max Aspect Ratio: Size Box
Stack Box
Uniform Grid Panel

Vertical Box
Widget Switcher

选择要展示的
Wrap BoX
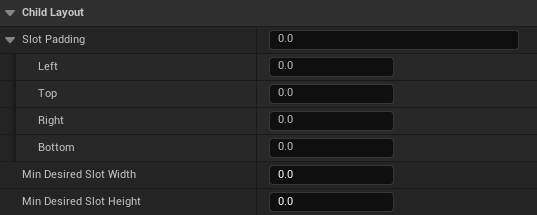
Inner Slot Padding:设置子控件横向纵向的留白,可以实现每个子控件之间的间距都是相同的。注意的是在最左侧的子控件是靠边的。
Wrap Box.Wrap Width:设置强制换行的宽度,而不是根据Wrap Box 的实际宽度。需要勾选 Wrap Box.Explicit Wrap Width 属性。
Wrap Width:设置每行长度超过一定范围时,元素就显示在下一行,此选项与 Explicit Wrap Width 配合使用。
Explicit Wrap Width 选项的勾选,就可以设置每行的宽度值,超过宽度值后才会换行,不超过宽度值无论 Wrap Box 的大小是多少都不会换行(系统默认是子控件的排列长度到达 Wrap Box 边界才会进行换行)。
Wrap Box.Fill Empty Space:如果当前子控件是所在行最后一个控件,并且后面有剩余的控件,则自动充满。
Fill Span When Less Than:当 Wrap Box 子控件排列中,无论排列在第几行是不是最后一个,只要一行中总可用空间(是可用空间)小于此值,则自动填充满整行,注意是整行。
List
List View
- List View: 显示列表的
Widget - Entry(词条;条目) Widget: 列表中的每个列表条目的
Widget - Entry Data: 每个列表条目的数据
- Data Structure: 数据结构